Welcome to Waves.education
Fall 2021 Montgomery College Faculty Showcase by Professor Katherine Hubley.
Design and utilization of technology can help to engage students and encourage them to feel welcome and included, especially in this age of increased online learning.
Inspiration for creating inclusive course materials comes from experience teaching during the Pandemic, and teaching students who face systemic racism. Presenting information is at the core of what I teach in the Media Arts & Technologies Department; I feel a responsibility for advocating for visual and multimedia design approaches to creating more inclusive course materials for our students.
Montgomery College provides incredible resources to inform these efforts, with the Office of Equity and Inclusion's Equity Week 2021 and the Equity and Inclusion Roadmap for Success:
MC's Summer 2021 ELITE series: Social Justice: Creating an Inclusive Curriculum was tranformative for my teaching, providing clear steps to get from committment to action in the Equity and Inclusion Cycle of Change, Awareness to Action to Change Path (shown to right).
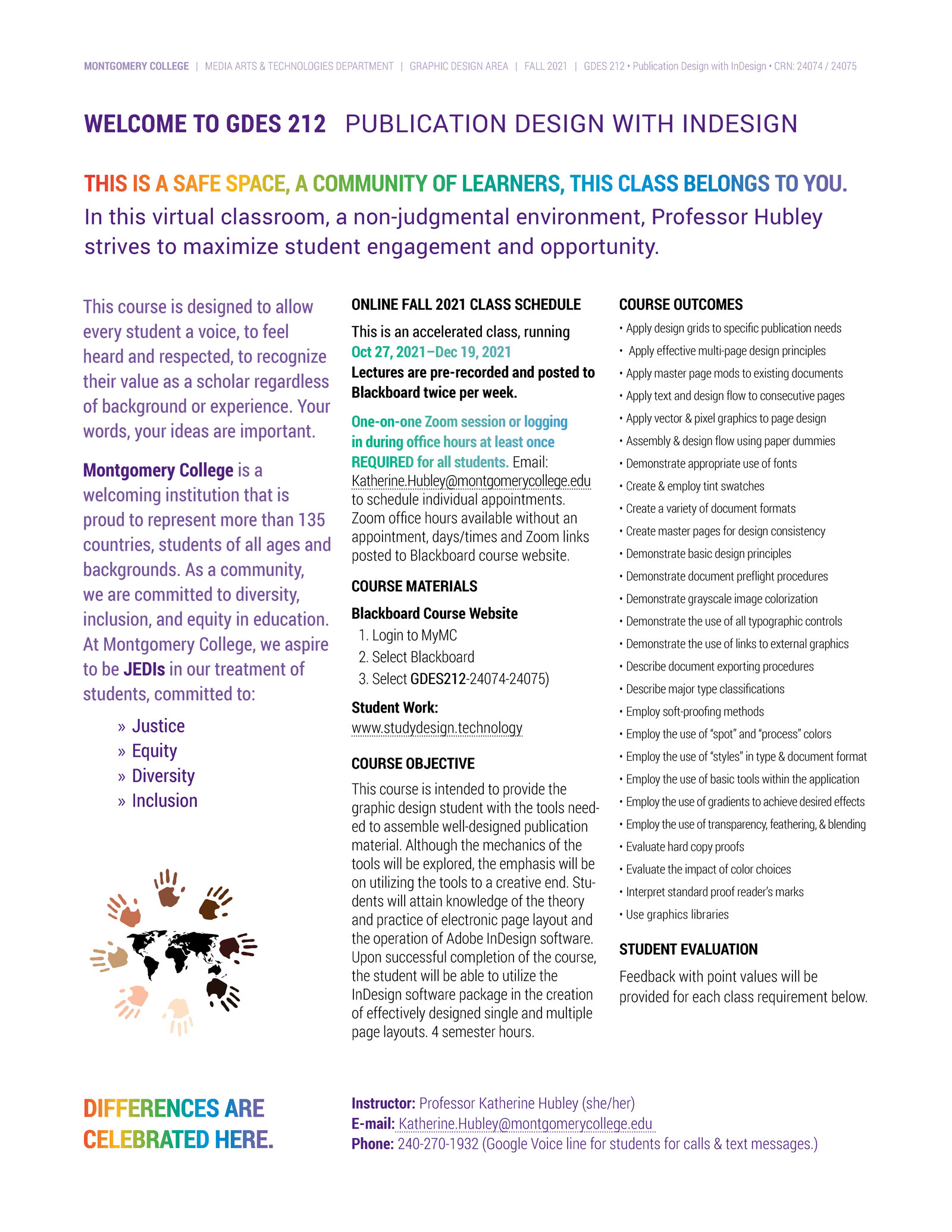
Group work for the comprehensive Inclusive Curriculum ELITE learning pathway included composing inclusivity statements for syllabi; I incorporated passages from this group work in syllabi and Course Websites for my Web Design, Publication Design and Animation classes.
Inspiration continues from the ongoing ELITE Workshop Series Exploring Decolonizing Higher Education at Montgomery College.
I Have Incorporated Inclusive Graphics, that:
- Show my support for students in marginalized and underrepresented groups.
- Communicate that my classroom environment celebrates diversity.
- Engages visual learners.
- Inclusive Imagery Example:
Do you have suggestions for this graphic or additional graphics? Please add to the Inclusive Course Materials Padlet!
I Have Applied Typographic Design, that:
- Ensures legible and prominent inclusivity messaging.
- Improves readability and accessibility for course content.
- Engages students and improves attention paid to course materials.
- Inclusive "Living" Syllabus Website Example: studydesign.technology
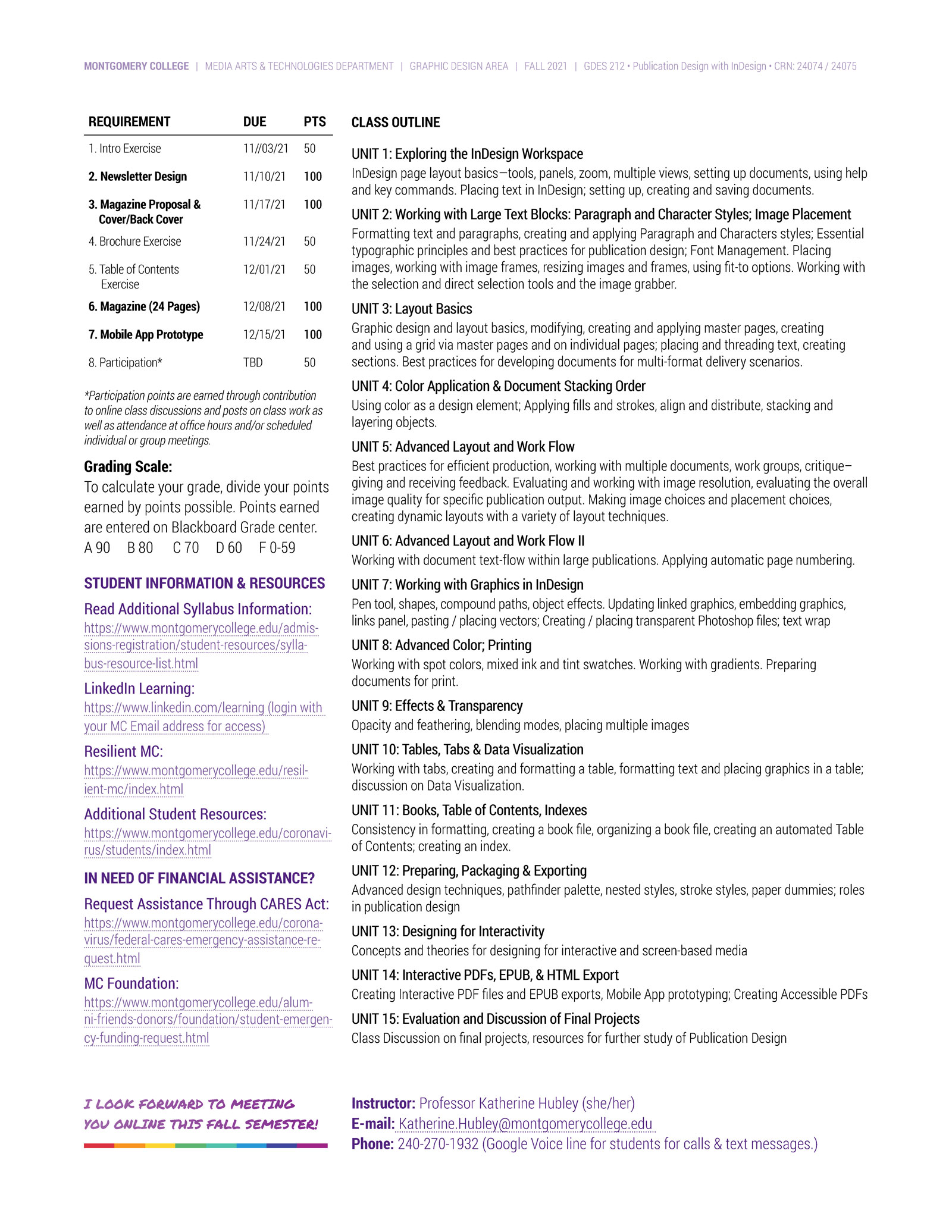
- Inclusive Syllabus Design PDF Example:
- Inclusive Type Design Example, "Differences are Celebrated Here" for HTML Signatures:
Differences are Celebrated Here
Click Here to Open "Differences are Celebrated Here" Design in new window.
Select all in new window (no need to view source code) and copy and paste to email signature.
Notes on WAVES
Welcoming
Welcoming class environments help all types of learners, and contribute to a more community-based learning style.
Nothing can replace conversation, discussion, and personal engagement with students. My hope is that by designing inclusive materials, students feel more comfortable reaching out to me, and engaging in conversation about the class and their academic paths at Montgomery College.
For Asynchronous classes, creating a welcoming environment can be challenging. For my Publication Design Class this semester, I recorded a Welcome video and edited in a text backdrop with "Welcome" written in multiple languages. Download Welcome Backdrop Image in Color, Download in Light Gray or Download in Dark Gray. for use as a backdrop in ManyCam, Zoom or for Green Screen Replacement in Editing software.
Accessible
Accessible class materials for all students are at the core of our responsibilty as educators. Utilizing tools like running PDFs through Acrobat Accessibility Checker, Marking up content in HTML, publishing free online with GitHub Pages, and Recording Lectures and uploading to Stream for Auto-Captioning are tools I've utilized and continue to learn about.
Especially during the pandemic, I've been asking, how can I be more Accessible to students? Not more often accessible, but rather accessible in ways that meet students where they are? For my work in Media Arts, I've found the following useful in communicating with my students:
- Google Voice for students so they can text instead of email. Students don't need Google Voice, they can text or call your Google Voice line like any other number. I prefer having Google Voice instead of providing my cell number, and let students know this is a direct line to my phone just for them, so they feel comfortable using it. You can receive messages via the Google Voice App with custom alerts to your phone and/ or forward to your cell number if you choose to. If you reply to a message via SMS instead of the Google Voice App, it will register as your cell number for the student receiving it. My preference is to forward to my cell number for timely alerts, and then to reply using the Google Voice App.
- Discord to communicate with students and share ideas. Discord is a platform many students are used to, perhaps especially in Media Arts.
Varied
Varied Class Instruction and Materials Efforts:
- Front-facing Class Information and Materials via Class Websites (Graphic Design for the Web, Publication Design, Introduction to Animation.) Mobile-friendly, modular, linear, showing class production in sequence. This provides quicker access to class materials for students.
- Blackboard Learning Management for class login details, assignment submission and feedback, discussion forums, and more detailed resource provision.
- Padlet for easy sharing of class work
- Video Showcases for Class Projects (Web Design Vimeo Showcase Example) and Class Vimeo Channels (Introduction to Animation Vimeo Channel Example)
- Walkthroughs and Demonstrations
- Student Screen Sharing During Class Sessions (Link to Student Screen Sharing Example.)
- Recorded Class Sessions Posted to Stream Channel with Captioning Enabled. (Fall 2021 Web Design Stream Channel Example.)
- One-on-one Zoom Meetings with Student Screen Sharing
- Text-based Online Discussions
- Optional Live discussions and review sessions for Asynchronous Distance Learning Classes (Review Session Example from Fall 2021 Publication Design Class.)
Efficient
Efficient classes ensure students save time.
Students have the option of watching class recordings if they miss class, are distracted during class, or want to re-watch lectures at a later time.
In pre-recorded classes, video is sped up for processes that don't require concentration or were already covered; Editing is used to help with the ease and flow of the class.
Assignments are connected so that students can save time. For GDES 140, Introduction to Animation, students illustrate a Storyboard for an assignment early in the semester, and then create an animation based on their storyboard for their final assignment. If they choose to, they can also fold in the Character Walk Cycle requirement to these Assignments. Students save time by utilizing the same character design for more than one class requirement, and receive equal credit for their pre-production planning work (Storyboard) as they do for their production work (Final Animation.)
- GDES 140 Connected Assignments: Student Storyboard and their Final Project based on Storyboard from Summer 2021
- GDES 212 Publication Design with InDesign, examples of Student 24-page Magazine Assignments (based on their proposals from earlier in the semester): Klutch Magazine, Urbana Magazine, Skate Sesh Magazine
- GDES 218 Web Design Connected Assignments: Student User Interface Design, and their Final Coded Website based on Design.
Specific
Specific and detailed feedback is provided for student assignments.
For me, feedback is a way of listening, and of paying attention; I believe it is one of the most important and caring thing we can do as instructors. This also helps to reitterate a learning partnership, rather than one of traditional exposition.
Examples of class feedback for Graphic Design for the Web available on this Padlet: Padlet for Fall 2021 UI Design Assignment & Planning.
For a larger context for the class, visit studyweb.technology, where this Padlet, and other class resources and vidoes are linked.